Hintergrund
Ich habe das PMJ Bootstrap Template für das Joomla! CMS im November 2018 für ein Projekt entwickelt, welches schlussendlich wegen eines Todesfalls nicht mehr realisiert werden konnte.
Da ich für das Corporate Design des Projektes die Standardfarben des Bootstrap CSS Frameworks anpassen musste und dies mit den damaligen verfügbaren Mitteln immer darauf hinaus lief dass man das ganze nicht speichern sondern nur neu kompiliert herunterladen konnte, kam mir die Idee, ein Template für Joomla zu entwicklen, welches einen eigenen SCSS Compiler enthielt und die Änderungen als Template Parameter speichern konnte, falls mal was geändert oder angepasst werden sollte.
Obwohl der Auftrag damals nicht zustande kam, habe ich mir überlegt, dass mir dieses Konzept vielleicht auch in Zukunft nützlich sein könnte, und habe das Template weiter entwickelt.
Download
Download (v2.1.4)Source Code / ReadMe / Infos
Farben ändern und eigene Farben hinzufügen
Wie man an meiner eigenen Seite sehen kann, kann man die Farben individuell anpassen und auch eigene Farbvariablen definieren. Diese kann man dann auch in den CSS Klassen verwenden.
Beispiele:
Ich habe für diese kleine Demo extra einen Farbvariable mit Namen pmjdemo und dem Farbwert #FF00F2 definiert.
Demo ButtonDemo Button Outline
Schriftarten anpassen
Das PMJ Bootstrap Template hat bereits einige Google Schriftarten vorinstalliert.
Diese werden jedoch nicht vom Google Server geladen sondern befinden sich im Ordner "fonts/custom/*" und können durch weitere Schriften erweitert werden.
Eigenes (S)CSS
Das PMJ Bootstrap Template bietet die Möglichkeit entweder direkt im Backend in den Template Parametern oder über eigene Dateien eigene (S)CSS Definitionen zu laden die auch kompiliert werden können.
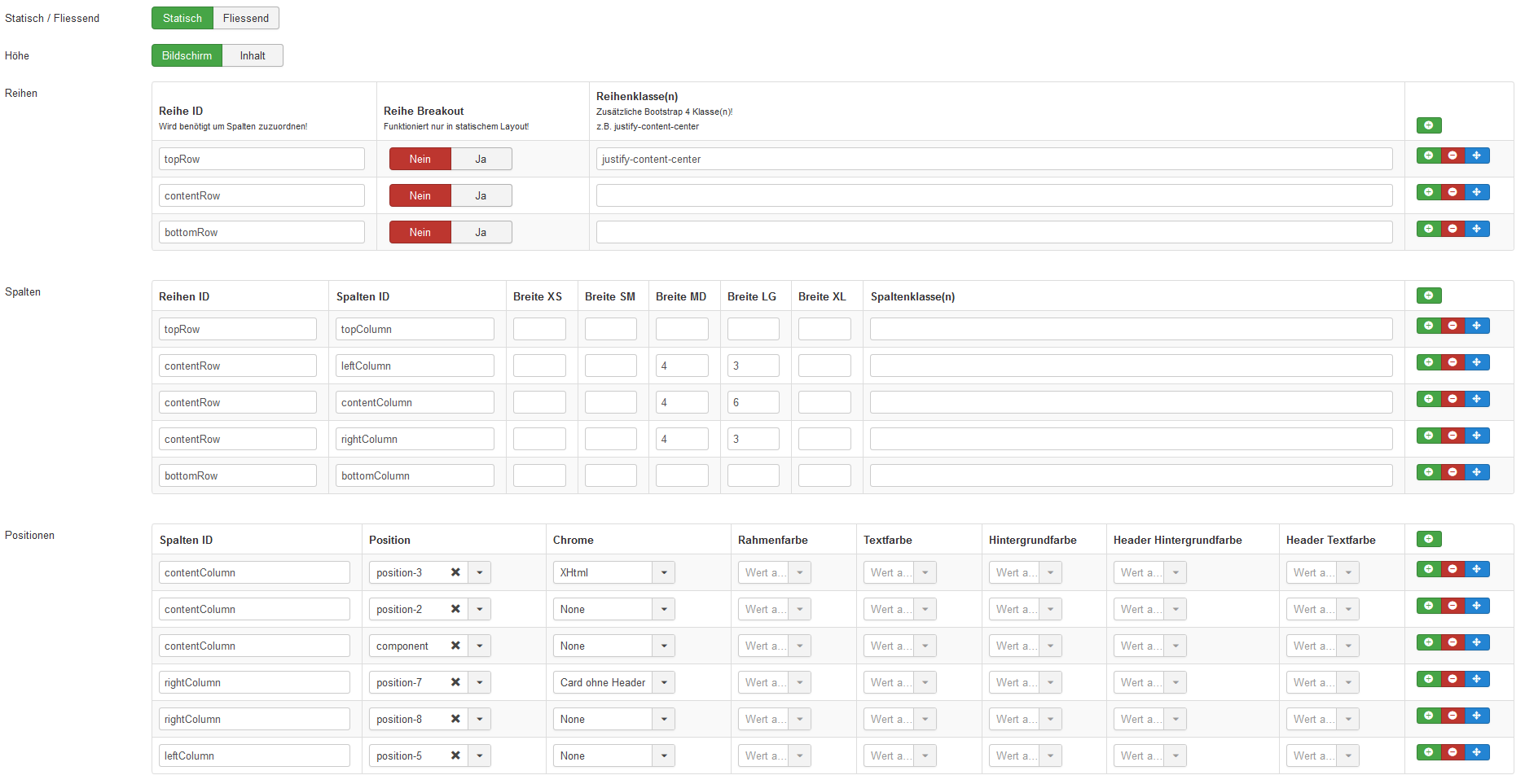
Flexibles Grid System