In diesem Tutorial erkläre ich wie man eine individuelle 404 Fehlerseite erstellt, welche im Template eingebunden ist und den korrekten Fehlercode an den Browser liefert.
Vorbereitung
Zunächst erstellt man einen Joomla Artikel mit dem Inhalt der Fehlerseite. Der Kreativität sind dabei keine Grenzen gesetzt.
Optional kann man den Artikel auch zu einem Schattenmenu hinzufügen um einen einfacher zu merkenden Link zu erhalten.
Ohne PMJ Bootstrap Template
Anschliessend bearbeitet man die
error.php
im entsprechenden Template.
Falls diese Datei nicht existiert erstellt man sie einfach.
Vorsicht: bei einem allfälligen Template Update kann es sein, dass die Datei überschrieben wird!
Man fügt folgenden Code in die error.php Datei ein:
Eine Sprache
<?php
defined('_JEXEC') or die;
$errorcode = $this->error->getCode();
if ($errorcode == '404')
{
// Wenn der Status Code nicht übergeben wird, wird fälschlich ein 202 "gefunden" Staus an den Browser gesendet
header("HTTP/1.0 404 Not Found");
$url = JURI::root().'hier die url zum Artikel mit der Fehlerseite eintragen';
echo file_get_contents($url);
exit;
}
Mehrere Sprachen
<?php
defined('_JEXEC') or die;
$lang = JFactory::getLanguage();
$currentLang = $lang->getTag();
$errorcode = $this->error->getCode();
if ($errorcode == '404')
{
// Wenn der Status Code nicht übergeben wird, wird fälschlich ein 202 "gefunden" Staus an den Browser gesendet
header("HTTP/1.0 404 Not Found");
if ($currentLang == 'de-DE')
{
$url = JURI::root().'hier die url zum DEUTSCHEN Artikel mit der Fehlerseite eintragen';
echo file_get_contents($url);
exit;
}
if ($currentLang == 'en-GB')
{
$url = JURI::root().'hier die url zum ENGLISCHEN Artikel mit der Fehlerseite eintragen';
echo file_get_contents($url);
exit;
}
}
Der Status Code 404 muss explizit im Header mitgesendet werden da sonst ein 202 "Seite gefunden" an den Browser gesendet wird.
Bei Suchmaschinen kann sich das negativ auswirken da die dann denken, dass die selbe Seite mit dem selben Inhalt über mehrere URLs erreichbar ist, was dann als doppelter Content gewertet wird.
Mit PMJ Bootstrap Template
Das PMJ Bootstrap Template liefert diese Funktion von Haus aus mit!
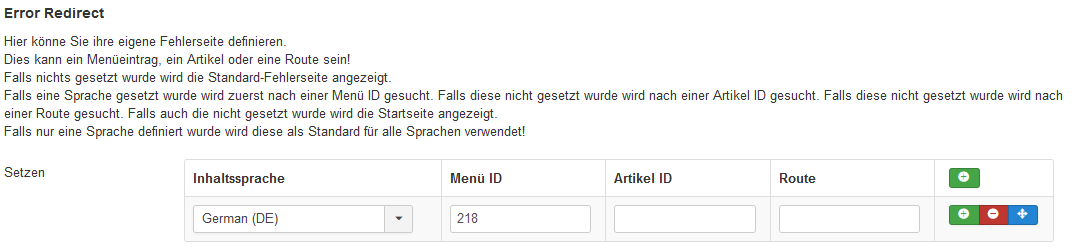
Man muss nur den Artikel erstellen und die Artikel ID im Template eintragen.
Man kann auch eine ID eines Menüentrags - wie ich es für diese Seite gemacht habe - oder direkt eine URL verwenden.
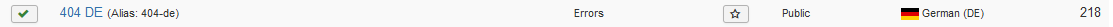
Man erstellt den entsprechenden Menüeintrag:

Anschliessend trägt man die entsprechende ID im Template ein: